제품을 만드는 중에 애니메이션을 이용해 UI 일부를 회전/확대해서 보여주고 싶어서 구현해보았습니다.
구체적으로 원했던 것은 아래와 같습니다.
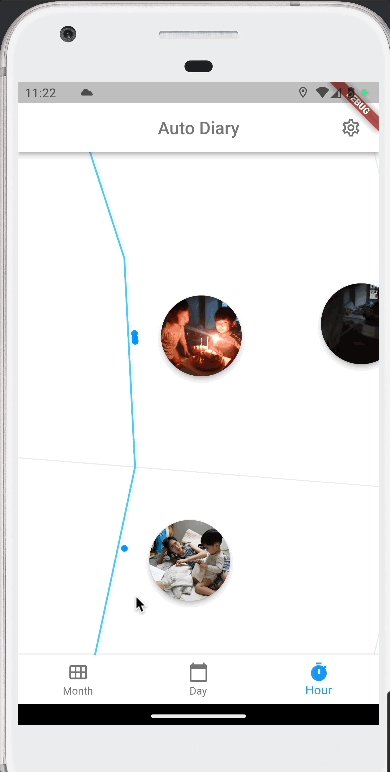
1. 화면을 클릭하면 해당 위치가 확대되어 보일 것.
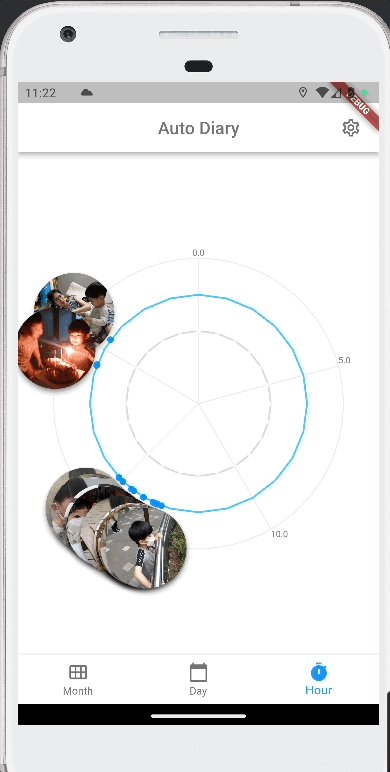
2. 일관성을 위해 확대 후에 원형 그래프는 왼쪽에 배치될 것.
3. 확대된 후 위/아래를 클릭하면 확대되어 보이는 위치가 이동될 것.
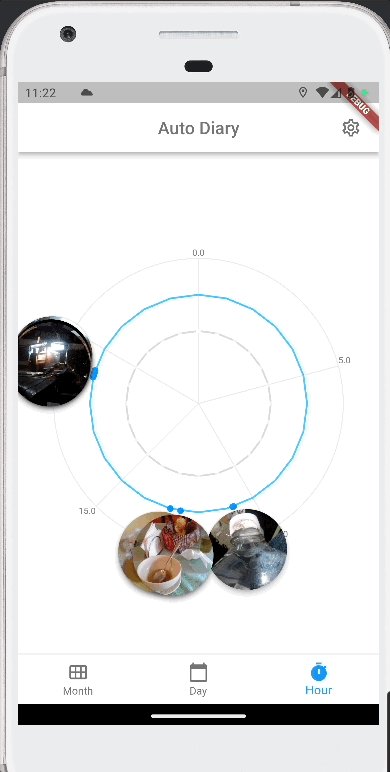
아래 그림이 최종 결과물입니다.

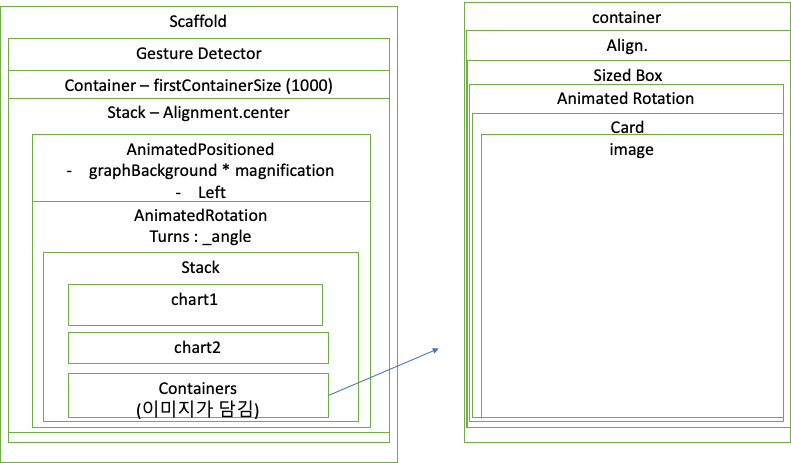
아래 그림은 UI의 대략적인 구성입니다.

1. 동일한 화면을 보고 있다는 느낌을 주기 위해 페이지를 바꾸지 않고 애니메이션 효과를 주고 싶었습니다.
2. 처음 생각으로는 center같은 위젯을 써서 겹쳐있는 widget들의 중심을 맞추고, 전체 widget을 한번에 회전/이동하려 했습니다. 그런데 Center같은 위젯을 쓰면 안에 있는 widget의 크기를 키워도 center밖으로 나갈 수가 없어서 확대를 시킬 수 없더군요..
3. 그래서 stack-AnimatedPositioin-AnimatedRotation-Stack을 쓰고 그 안에 모든 위젯을 넣어 위젯들을 웁직였습니다. 2번째 stack에 포함된 widget들의 크기는 동일하게 한 뒤 위치를 동일하게 조정하여 하나의 위젯처럼 움직이도록 하였습니다.
- 여기서 골치 아팠던게 positioned는 위젯의 left top을 기준으로 위치를 조정하는데 위젯을 확대해서 꼭지점이 화면 밖으로 나가니 어찌 움직이는건지 참 헷깔렸습니다.
4. 화면에 회전할 때 사진은 회전되어 보이지 않게 하기 위해 각각의 사진을 Animated Rotation안에 넣고 반대 방향으로 돌려주었습니다.
다음으로 확대된 화면에서 사진 하나를 클릭하면 사진이 확대되어 보이게 하려 합니다.
GestureDetector로 쉽게 할 수 있을 줄 알았는데 2개의 GestureDetecture를 쓰면 하나가 먹통이 되는 것 같네요.
'개발' 카테고리의 다른 글
| late diary 공개 테스트 버전 검토 완료 (0) | 2022.11.27 |
|---|---|
| late diary 1차 개발 회고 (0) | 2022.11.26 |
| 20221018_개발 진행 상황 (0) | 2022.10.18 |
| 20221008_구글 포토 API로 이미지 링크 가져오기 (0) | 2022.10.09 |
| 20221003_구글 포토에서 이미지 가져오기 (0) | 2022.10.03 |




댓글