앱을 처음 만들어보면서 여러 시행착오를 겪는 중입니다.
기능 개발은 구글과 스택오버플로우의 도움을 받으니 어떻게든 해결할 수 있는 것 같은데 디자인, UX 등에 대해서는 아직 갈길이 먼 것 같네요.
최근 어려움을 겪는 것은 앱의 일관성입니다.
저는 앱을 통해 핸드폰에 있는 사진들의 갯수를 세어 보여주어 사진을 많이 찍은 날을 강조해서 보여주고 싶었습니다. 그러면 자연스럽게 중요한 날-놀러 간날, 결혼식, 생일, 등등-을 찾아볼 수 있을거라 기대했고요.
Step1
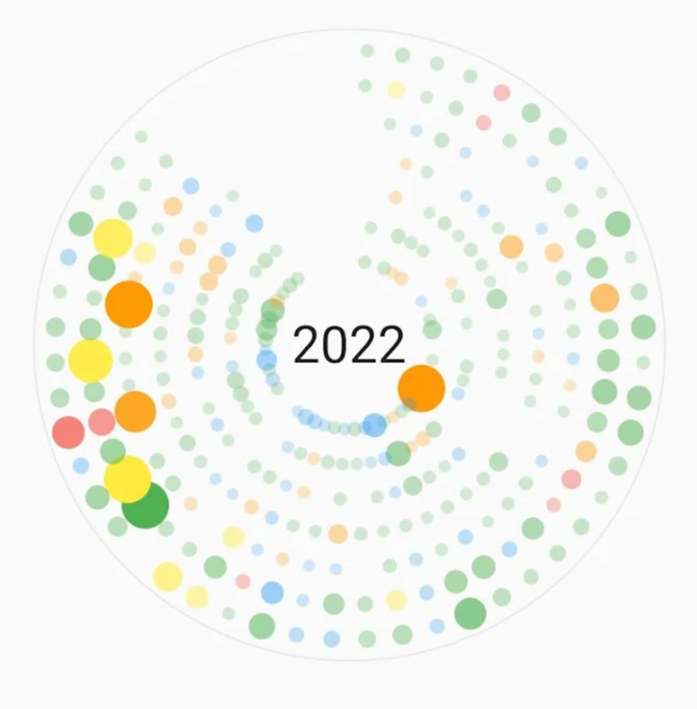
아래 그림들이 처음 만든 UI입니다.


i)사진이 많은 날을 강조하고 ii) 여러 날을 한번에 보기 위해 1년 365일을 원형의 형태로 그래프를 그렸습니다. 아주 처음에는 달력 형태로 만들어보았지만 월~일요일로 7줄만 만들면 세로로 너무 길어져서 한눈에 보인다는 느낌을 주지는 못했습니다.
1년 그래프에서 점 하나를 클릭하면 오른쪽 그래프로 이동하여 하루 동안의 찍은 사진들을 보여줍니다. 일관성을 위해서 똑같이 원형으로 그렸고, 각도는 시간을 나타냈습니다.
이 그래프를 통해 1년 동안 언제, 어디서 뭘 했는지 대략적으로 추정해볼 수 있습니다. 제 핸드폰에 다운 받아서 쓰다보면 이날은 뭐했지? 하면서 보는 재미가 있긴했습니다.
문제점은 아래와 같았습니다.
1. 1일 그래프의 여백이 너무 과도하다.
- 처음 생각에는 1일 그래프에 사진 외에 GPS, 진동, 음성 과 같은 여러 데이터를 넣음으로써 그날 무엇을 했는지 여러 데이터를 한눈에 보여주려했습니다.
- 제 개발 능력(느립니다), 주변 피드백(음성은 별로인 것 같다)를 반영해서 여러 데이터를 다 빼고 사진만 넣으니 여백이 너무 많아졌습니다.
2. 중요한 날을 선택한 후 1년 그래프에 반영이 되었을 때 모양이 안이쁘다.

- 제가 최종적으로 원했던 것은 유저가 해당 날을 선택하면, 선택한 날들이 이 이미지에 반영되어 그럴듯해 보이는 이미지가 만들어졌으면 했습니다. 그런데 옆에 그림을 보시다시피 그래프 위에 이미지를 붙여봐도 전혀 그럴듯해보이지 않습니다.. 제 디자인 능력이 별로인 것도 있겠지만 잘해도 별로일 것 같았습니다.
Step2
먼저 1일 그래프를 바꾸어 보았습니다. 1년 그래프가 안이쁜건 그렇다고 쳐도 1일 그래프는 기능적인 측면에서도 별로라고 생각해서 그랬습니다. 하루동안의 이미지를 볼거면 크게크게 보고 싶은데 너무 여백이 많다보니 1개를 확대해서 보는게 아니면 개별 이미지가 너무 작아보였습니다.
스크린 샷을 남겨 놓지는 못했습니다만 아래와 같이 만들었습니다.

1일 그래프에서 센서 데이터, 음성 등을 빼면서 굳이 원형으로 그릴 필요가 없어져서 사진만 나열해보았습니다. 인스타그램과 아이폰의 사진첩을 많이 참고했습니다.
베껴서 만드니 전보다 훨씬 좋아보였습니다만 문제점은 1년 그래프와 일관성이 안맞아보였습니다. 원형 그래프에서 점을 클릭했을 때 사진들이 보이는게 제가 봐도 이상했습니다. 최소한 사진첩 같은 아이콘을 클릭했을 때 다른 페이지로 가면서 사진이 보이거나 해야 한다고 느껴졌습니다. 그리고 1년 그래프에서 점들의 배열이 원형인데 1일에서 원형이 아닌 것도 어색했습니다.
step3

어차피 1년 그래프가 원형이면 그래프 이상의 역할을 하지는 못할 것으로 보아서 1년 그래프에서도 원형을 빼기로 마음먹었습니다. 최종적으로는 treemap으로 만들고, treemap의 tile에 사진을 넣으니 상당히 괜찮아보였습니다. 1일 안에 포함된 이미지 갯수에 따라 1개 tile의 크기를 조정하니 중요도도 확인할 수 있었고, 사진이 들어가기 전에는 tile 색으로 위치를 가늠할 수 있게 할 수도 있었습니다. tile에 사진을 넣으니 1장짜리 포토카드 같은 느낌을 주기도 해서 좋았습니다.
아직 구현하지는 못했지만 treemap에서 해당 tile을 클릭하면 네모나게 만든 1일 page가 나오도록 만들 생각입니다. 이러면 전체 페이지들이 사각형으로 구성되어 일관성도 있고, 원하는 기능과 aesthetic도 충족되는 느낌입니다.
마치며
처음에는 "추억을 찾기 쉽게 해주는 앱"을 만드는 목표만 있었고 어떻게 만들지 기획도 개발도 디자인도 준비 안된상태에서 앱을 만들려다보니 이것저것 전부 이랬다가 저랬다가 하는 것 같긴 합니다만, 이런게 맨땅에 헤딩이 아닌가 라고 생각하면서 계속 헤딩하고 있습니다.
원형 그래프는 좋은 것 같긴한데 사진에는 잘 안맞는 것 같네요. 이번에 고민을 하면서 보았던 디자인 책에서 연도, 일자, 일자 내의 컨텐츠까지 모두 나오면서 한눈에 보여서 이거다 싶은 그래프를 찾았는데 써보지 못해서 아쉽습니다. 다음에 기회가 있었으면 좋겠네요.

'개발' 카테고리의 다른 글
| 1인 앱 개발 홍보 후기 (0) | 2023.01.04 |
|---|---|
| 앱 출시하며 겪은 일들 (0) | 2023.01.03 |
| 20221207 구글 테이크아웃 로그 분석 (0) | 2022.12.07 |
| late diary 공개 테스트 버전 검토 완료 (0) | 2022.11.27 |
| late diary 1차 개발 회고 (0) | 2022.11.26 |




댓글